안녕하세요 위오의 배배입니다.
오늘은 Node.js를 Window10에 설치해보겠습니다.
저희 위오는 Node.js를 웹(javascript)을 PC에서 띄우기 위한 수단으로 사용하고 있습니다.
Node.js는 HTTP 서버 라이브러리를 내장하고 있기 때문에 이와 같은 일이 가능한데요,
이름궁합 테스트의 경우 Vue.js를 사용하여 개발을 진행했기 때문에 Node.js를 PC에 설치하여 구동시켰습니다.
https://namelovetest.netlify.app
(2023.05.01, 위오 공식 서비스 오픈)
위오
우리들의 감성 플랫폼 - WIO
wiodaily.com
이번 기회에... Node.js의 정확한 개념까지 확실히 알고 갑시다 ㅎㅎ!
https://ko.wikipedia.org/wiki/Node.js
Node.js - 위키백과, 우리 모두의 백과사전
Node.js는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용하며 논블로킹(Non-blocking)[3] I/O와 단일 스레드 이벤트
ko.wikipedia.org
위키백과를 기준으로 하나하나 뜯어서 쉽게 설명하자면,
"v8으로 빌드된 이벤트기반 자바스크립트 런타임이다"
런타임은 프로그래밍 언어를 동작시키는 환경을 뜻합니다.
즉, Node.js는 Javascript를 동작시키는 환경이라는 의미로 해석할 수 있습니다.
(이름궁합 테스트에서 Node.js를 사용한 이유인데요, 정확히 말하자면 실제 서버에는 Node.js는 활용되지 않았으나(Netlify를 사용하여 서버 구축을 하였기에 이부분까지는 확인해보지 않았습니다...) 개발환경에서 테스트용으로 사용했다고 할 수 있습니다.)
"내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능케 한다."
이것이 Node.js를 백엔드 언어라고 유명하게된 이유라고 생각합니다! 웹 서버로 구축할 수 있기 때문에 Node.js는 서버를 만드는 레벨에서도 유리하게 사용될 수 있습니다.
이밖에도 Node.js는 NPM이라는 강력한 라이브러리를 제공하는데요.
(NPM은 가장 큰 오픈소스 라이브러리로 알려져 있습니다.)
NPM이란 Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소로 생각해주시면 될 것 같습니다.
가장 유명한 React 와 Express 등의 라이브러리들이 모두 NPM의 패키지 입니다.
자! 그럼 Node.js를 얼른 설치해봅시다!
1. https://nodejs.org/ko/download/ 에서 맞는 시스템을 다운로드 해줍니다!
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

2. 다운로드한 파일을 실행하여 설치 정보를 구성해줍니다!

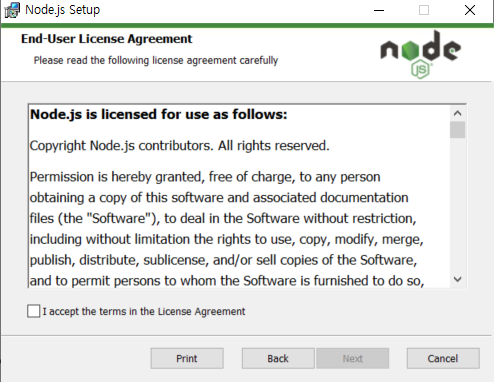
3. 라이선스 동의!

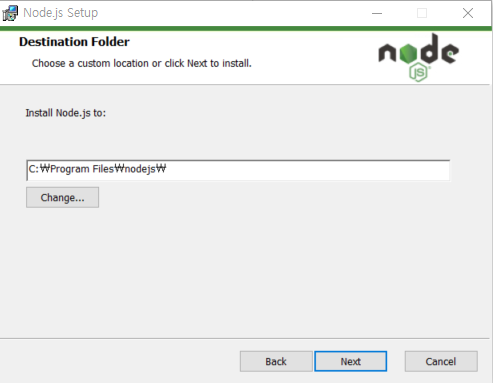
4. 설치경로 확인!

5. 설치될 항목 확인!(NPM이 보입니다ㅎㅎ)

6. npm 모듈 사용시 필요한 도구를 자동으로 설치하겠다 내용인데요, 옵션으로 확인해주시면 될 것 같습니다.

7. 구성완료!

8. 설치 완료!

이렇게 간단하게 Node.js를 설치하였는데요,Node.js를 사용하는 데에는 많은 목적이 있을 것 같습니다.
목적이 있다면 용도에 맞게 사용할 수 있도록 수 많은 패키지와 모듈들에서 가장 자신의 상황에 적합한 것을 선택하는 것도 개발자들의 역량이라고 생각하는데요, 더 다양한 기술들을 경험해보고 배우는 것이 그 역량을 키울 수 있는 가장 좋은 방법이라고 생각이 됩니다.. (가장 어려운 것이겠지요)
수 많은 기술들이 쏟아지고 있는 요즘 세상에 주저하지 않고 새로운 기술들을 위오와 마주해봅시다ㅎㅎ
'위오의 서버 및 개발환경' 카테고리의 다른 글
| flutter, vs code에서 구동하기! - [위오의 서버 및 개발환경] (4) | 2022.05.31 |
|---|---|
| 최신! AWS Route53 도메인 구매 방법 및 후기! - [위오의 서버 및 개발환경] (2) | 2022.05.28 |
| Netlify 서버, 정적 웹페이지 무료 호스팅하기! - [위오의 서버 및 개발환경] (2) | 2022.05.27 |
| Window 10에서 Visual Studio Code 설치하기! -[위오의 서버 및 개발환경] (2) | 2022.05.19 |
| Window 10 에서 git, git bash 설치하기! - [위오의 서버 및 개발환경] (2) | 2022.05.18 |




댓글