안녕하세요 위오의 배배입니다.
저희 이름궁합 테스트는 현재 웹으로 배포되어 사용자분들께 얻은 피드백을 적용중에 있는데요,
https://namelovetest.netlify.app
2022.11.24 기존 사용하던 Netlify -> AWS 로 서버이전하였습니다 :)
(2023.05.01, 위오 공식 서비스 오픈)
위오
우리들의 감성 플랫폼 - WIO
wiodaily.com
웹 서비스 뿐만 아니라 앱 서비스도 동시에 준비 중에 있답니다 ㅎㅎ
저희는 빠른 개발을 위해 크로스 플랫폼 중 하나인 Flutter를 선택하여 개발 중에 있습니다.
웹뷰 형식으로 앱이 웹을 바라보게 하고 그 안에서 세부적인 개발을 하는 방식으로 진행 중인데요,
저희같은 작은 팀단위의 프로젝트에서 안드로이드와 IOS의 동시개발을 할 수 있는 아주 요긴한 언어가 아닐까 싶습니다.
오늘은 바로 리액트 네이티브와 양대산맥을 이루는 플러터를 설치하는 과정을 함께해보겠습니다!
바로 시작하시지요!
1. https://flutter-ko.dev/docs/get-started/editor?tab=vscode
Flutter 공식 페이지를 참조해보면
플러터에서는 안드로이드 스튜디오와 VS code를 안내하고 있습니다.
저는 그 중, vs code로 플러터를 설치하는 과정을 함께해보겠습니다!
에디터 설정
모든 종류의 텍스트 에디터와 커멘트라인 도구를 활용하여 Flutter 앱을 만들 수 있습니다.하지만, 더 나은 환경을 위해 우리의 에디터 플러그인을 사용하기를 권합니다.플러그인은 코드 자동완
flutter-ko.dev
2. vs code에서 "보기> 명령 팔레트" 를 선택해줍니다.

3. Extensions: install Extensions 를 선택해줍니다.

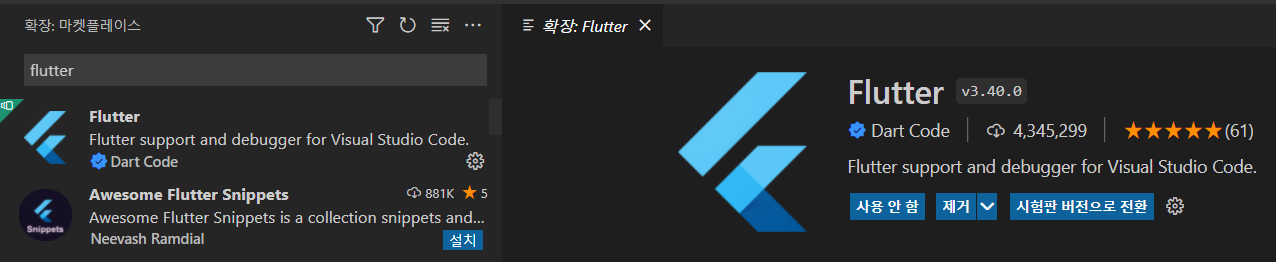
4. 확장 검색 필드에서 flutter를 검색하고 설치를 눌러줍니다.
(이 경우 Dart도 함께 설치됩니다.)

5. flutter의 설치를 확인해줍니다.

6. flutter: run Flutter Doctor 로 상태를 확인해줍니다!

7. 아래와 같은 팝업이 뜨실겁니다.. 왜냐하면 Flutter SDK를 설치하지 않았거든요 ㅎㅎ..

8. https://docs.flutter.dev/get-started/install/windows 에서 윈도우용 SDK를 다운로드 받으신 후 적당한 폴더에 저장하여 설치해주세요! (적당한 폴더인 이유는 환경변수의 경로를 잡아주는 폴더이기 때문입니다!)
https://flutter-ko.dev/docs/get-started/install/windows# 한국어로 패치된 사이트인데 왜인지 모르게 sdk install 파일이 failed이 떨어져서 외국 사이트로 이용해주세요!


9. 설치가 완료됬다면! 시스템 환경 변수 편집으로 들어가 줍니다

10. flutter/bin의 위치경로를 복사하여 아래와 같이 "새로 만들기"로 경로를 추가해 줍니다!

11. 경로를 추가했다면 cmd를 열고 flutter를 입력하여 확인해줍니다!

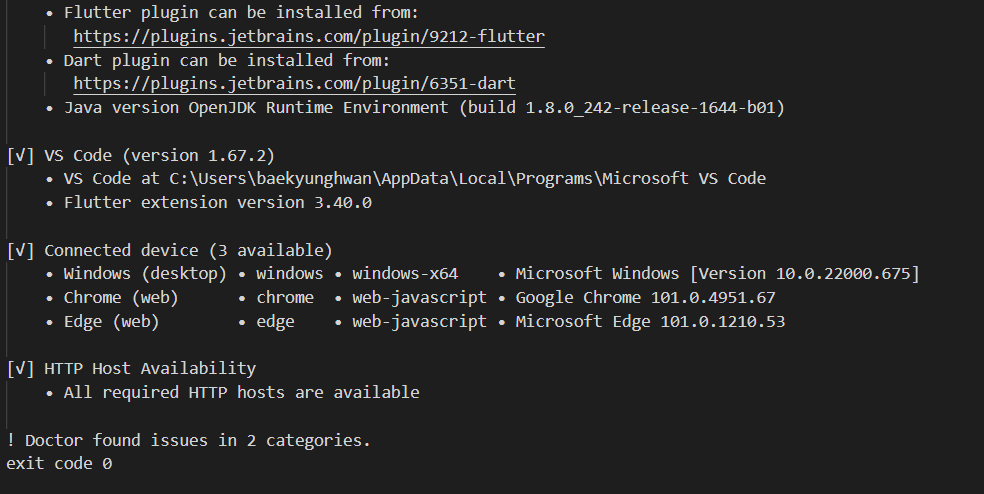
12. 최종적으로 다시 vs code 에서 다시 보기> 명령 팔렛트> flutter: run Flutter Doctor를 실행시 아래와 같은 화면을 볼 수있습니다!


13. 설치가 완료됬다면 바로 프로젝트를 띄워봐야겠지요!
보기> 명령 팔레트> flutter를 검색하고 New Project> Appliance를 선택하여 프로젝트를 만들어줍니다!

14. 자! 이제 Flutter 로 앱을 개발할 준비가 모두 완료되었습니다!!

15. 마지막으로 에뮬레이터를 띄워보겠습니다!(에뮬레이터의 경우 안드로이드 SDK나 xcode가 설치되어야합니다!)
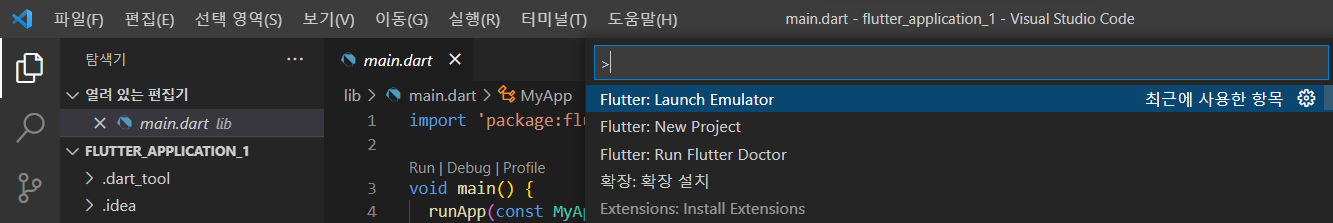
보기> 명령 팔레트> flutter: launch emulator 를 검색하여 원하는 기기를 선택하시면!

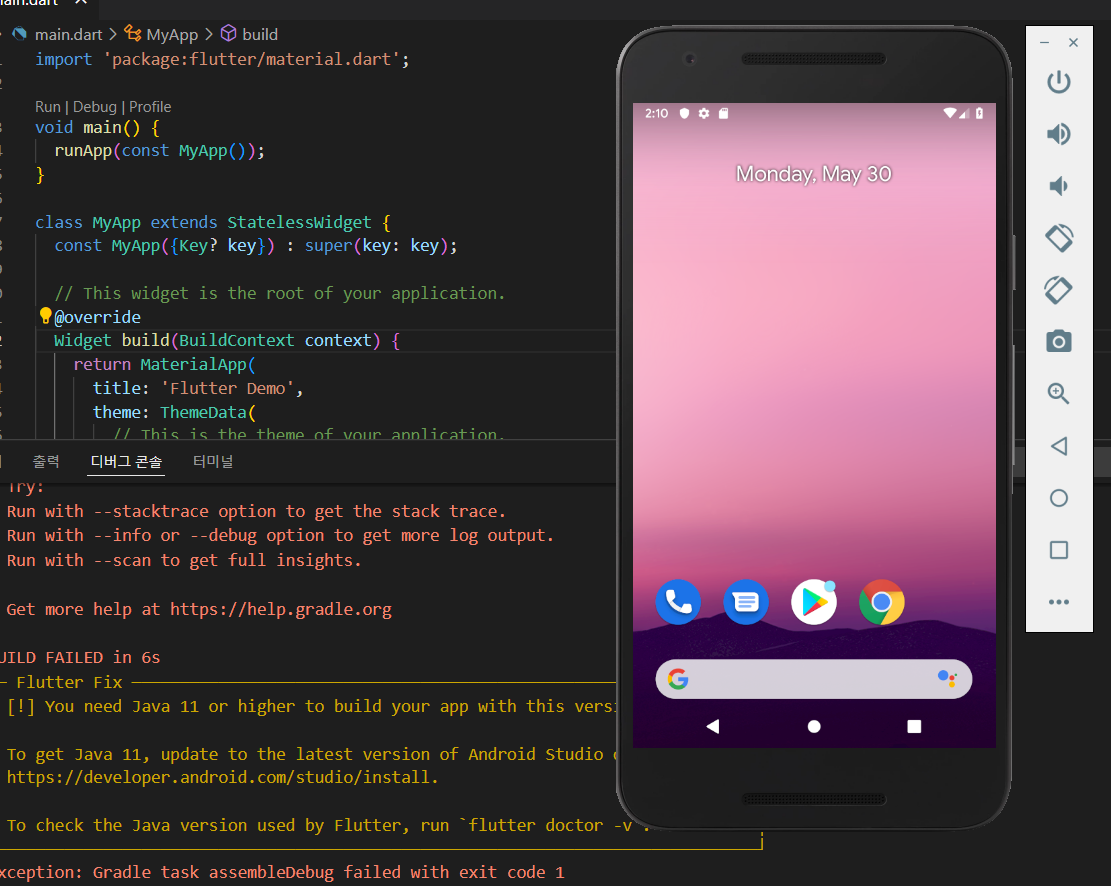
16. 긴 로딩 끝에 원하는 기기를 PC에서 확인하실 수 있으실 겁니다 ㅎㅎ

-----------------------------------------------------------------------------------------------------------------------------------------------------------------
하지만, 저의 경우 아쉽게도 완벽하게 설치된 것은 아니였습니다..
여기서 정상적으로 앱이 작동하실 수도 있어요!!
"실행> 디버그 없이 실행" 했을시
아래와 같은 문제가 발견되었는데요, 안드로이드 스튜디오의 버전 이유로 제대로 build되지 않았던 것 같습니다. 바로 확인해보겠습니다!

https://developer.android.com/studio 로 가서 안드로이드 스튜디오를 설치 혹은 업데이트 해줍니다!
Download Android Studio and SDK tools | Android Developers
The official IDE for Android app developers.
developer.android.com
업데이트 해주니 정상적으로 확인하였습니다!~ ㅎㅎ

Flutter는 안드로이드 스튜디오 혹은 VS code에서 사용하도록 Flutter 공식 홈페이지에서 안내하고 있는데요!
오늘은 VS code로 Flutter를 사용할 수 있는 단계까지 알아봤습니다!
flutter로 개발을 하고 안드로이드 에뮬레이터를 띄우는데 까지
여러가지 트러블 슈팅해야할 부분이 생기실 수 있습니다!
포기하지 마시고 끝까지 구글링과 함께라면 성공적으로 설치하실 수 있으실 겁니다!!
배배였습니다.
'위오의 서버 및 개발환경' 카테고리의 다른 글
| AWS 하위 도메인 Netlify 서버에 연결하기! - [위오의 서버 및 개발환경] (2) | 2022.06.21 |
|---|---|
| Vue 시작하기! - [위오의 서버 및 개발환경] (4) | 2022.06.08 |
| 최신! AWS Route53 도메인 구매 방법 및 후기! - [위오의 서버 및 개발환경] (2) | 2022.05.28 |
| Netlify 서버, 정적 웹페이지 무료 호스팅하기! - [위오의 서버 및 개발환경] (2) | 2022.05.27 |
| Window 10에서 Node.js 설치하기! - [위오의 서버 및 개발환경] (2) | 2022.05.19 |




댓글